menu
Blog
A continuación os traigo una lista de módulos de utilidad para conectar redes sociales a nuestra web con Drupal 8.
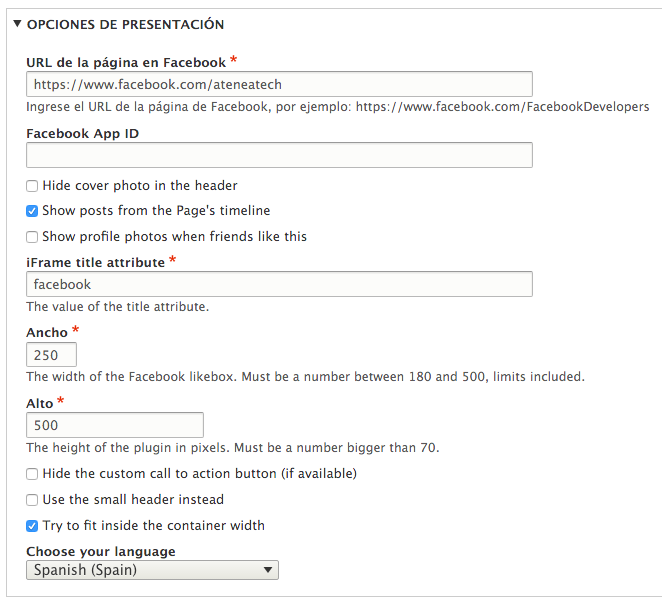
Este módulo nos crea un bloque que nos permite incluir las publicaciones de nuestra página de Facebook. En la configuración, que es muy sencilla, indicamos la URL de nuestra página en Facebook, además de otras características como si mostramos las publicaciones, las fotos de nuestros seguidores o el tamaño del bloque a presentar:

Y aquí el resultado. De forma super fácil, tenemos en un bloque las últimas publicaciones de nuestra página en Facebook:

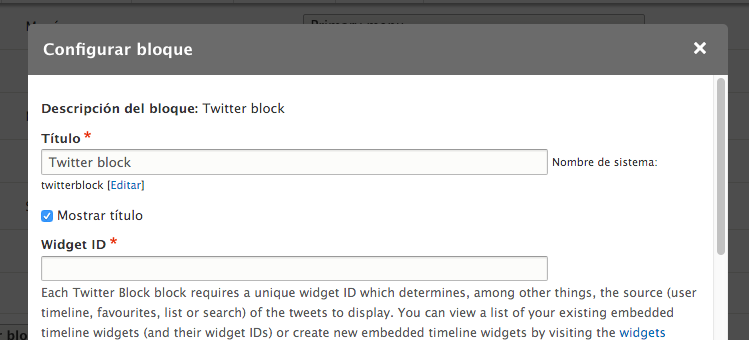
Después de colocar las publicaciones de nuestra página de Facebook, toca compartir nuestra actualizaciones de Twitter en nuestra página. Para ello utilizaremos el módulo Twitter Block, que nos crea un bloque en el que tenemos que indicar el ID de nuestro widget:

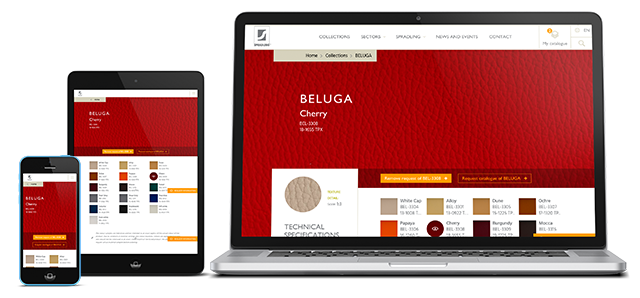
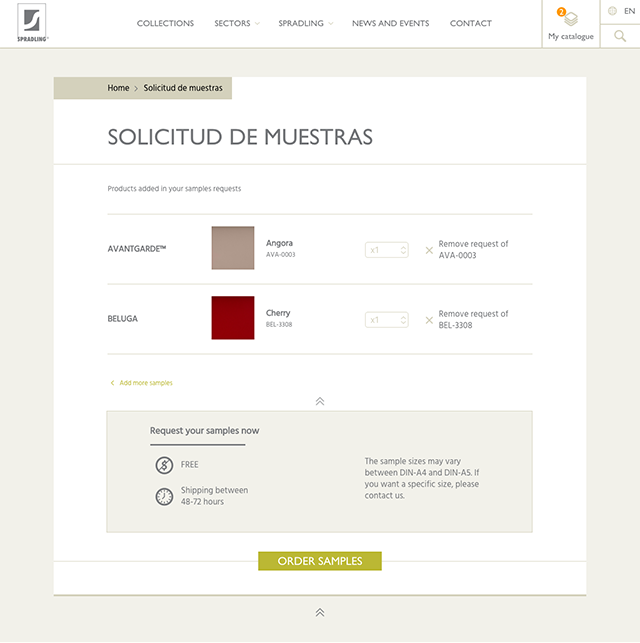
Spradling es una empresa con presencia mundial y principal fabricante de tejidos recubiertos, que decidió renovar su presencia online. En esta caso confió en RunRoom para la conceptualización del proyecto y en Atenea tech para la realización del mismo con Drupal.

El proyecto, responsive y multiidioma, muestra por un lado el extenso catálogo de Spradling, donde podremos encontrar sus diferentes colecciones de productos. Para ello podremos utilizar un buscador facetado y ajax, que nos permite realizar una búsqueda según diferentes características (sector, color, diseño, características técnicas). Una vez hemos encontrado la colección que nos interesa, podremos ver sus características detalladas, así como tener la opción de visualizar los diferentes colores en los que se puede aplicar el tejido. En este sentido, damos la posibilidad al usuario de cambiar completamente el header de la página con ajax para que pueda apreciar con detalle la aplicación de dicho color.

Hoy voy a realizar un tutorial que es casi una tradición, la creación de una galería de imágenes con Drupal 8 y Colorbox. En anteriores post, pudimos realizar esta acción con Drupal 7 e incluso con Drupal 6 (ya queda muy lejos!). ¡Vamos allá!

1. Instalar módulos necesarios
A diferencia de Drupal 6 y Drupal 7, el número de módulos para realizar esta galería de imágenes en Drupal 8 se ha reducido a uno solo: Colorbox
Colorbox es una libería que nos permite ver la imagen en detalle sin necesidad se abrirla en una nueva página del navegador. En esta ocasión, bajaremos el módulo de su página y lo instalaremos en nuestra web.
Hay que tener en cuenta que además tenemos que bajar esta libreria, descomprimirla y copiarla en nuestro site, asegurándonos que el path a la misma contiene este fichero: 'libraries/colorbox/jquery.colorbox-min.js'
2.Crear un Estilo para las imágenes
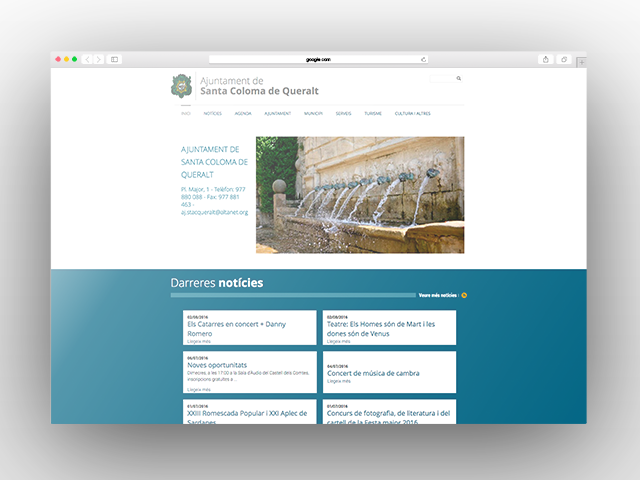
Hoy tenemos el placer de presentaros un gran ejemplo de como Drupal puede ser una solución ideal para la administración pública. En este caso, se trata de un proyecto multi-site para la Diputació de Tarragona, en el que hemos creado una plataforma para crear webs para ayuntamientos. De momento, ya hay 20 sitios webs que utilizan esta plataforma, en pequeños y medianos ayuntamientos de la província de Tarragona como Santa Coloma de Queralt, L'Argentera, Bellvei, Riudoms, Aldover, Rodonyà o el Consell Comarcal del Montsià entre otros.
Multisite
La idea principal del proyecto es realizar un único desarrollo Drupal generalista que servirá como base para todas las webs que se realicen. Para ello utilizamos la técnica conocida como Multi-site, en la cual tenemos un base Drupal común para todos los proyectos, y después cada uno de estos su propia base de datos, ficheros y personalizaciones.
De esta manera, si realizamos una actualización o mejora, ésta afectará directamente a todos los sites que están debajo de este.

El objetivo de este tutorial es añadir fragmentos de código en los contenidos de nuestra web en Drupal. Para que me entendáis, este es el resultado que buscamos:

Drupal 8
En Drupal 8, WYSIWYG con CKeditor viene por defecto en el core. Eso quiere decir que en cualquier instalación básica ya tendremos nuestro editor con CKEditor por defecto. Para añadir la capacidad de poner Code Snipets, tendremos que hacer lo siguiente:
- Instalamos y activamos el módulo CKEditor Code Spnippet
- Bajar el código del pluguin de Code Snippet para CKeditor aquí.
- En la raíz de nuestro Drupal, creamos la carpeta "libraries" y dentro copiamos la libería que hemos bajado descomprimida.
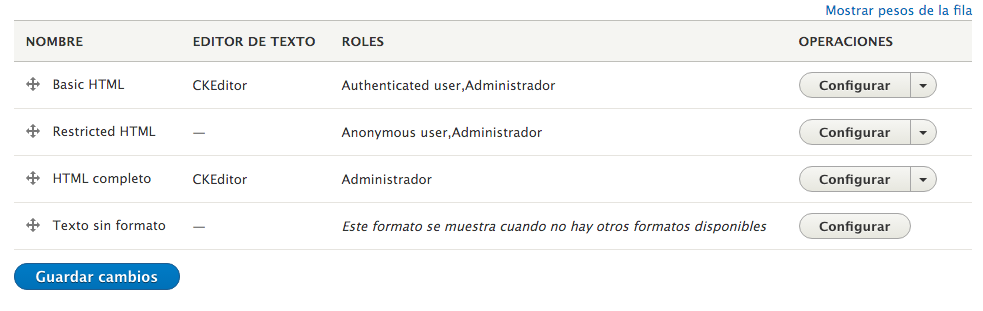
- En la configuración de Drupal, nos dirigimos a "Formato y editores de texto" o en "/admin/config/content/formats" donde podremos ver esta pantalla

Aquí podemos seleccionar el formato que queremos editar, por ejemplo, Basic HTML.
Como marca la tradición, os traigo el post del 31 de julio, cumpleaños de Atenea tech, con sus clásicas fotos Vintage:
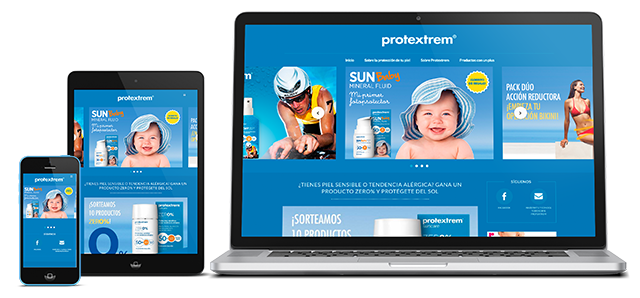
Con la llegada del verano, estrenamos una nueva web corporativa con Drupal, realizada junto a la agencia IDE360. Se Trata de Protextrem, una marca de productos de fotroprotección perteneciente a la farmacéutica barcelonesa Ferrer.

En la nueva web podemos ver los diferentes productos de Protextrem, que nos sirven para cuidar nuestra piel y protegernos durante todo el año (no sólo durante el verano!). Además, también podemos encontrar estudios clínicos, y páginas informativas que nos ayudarán a conocer qué son los filtros solares o cuál es nuestro factor de protección más adecuado. Complementa todo ello, el blog con información y promociones de la marca.
Solo nos queda deciros que en verano, no os olvidéis de la crema solar ni tampoco de Drupal!
El código de Drupal 8 es diferente del de versiones anteriores. Se han adoptado conceptos y estandares modernos, la programación es ahora mayoritariamente orientada a objetos y se usan componentes de Symfony.
Ahora crear un módulo, una página o un bloque es totalmente diferente. Mi intención con esta serie de artículos es mostrar como se hace ahora para facilitaros el paso a esta nueva versión que vale mucho la pena.
Puedes leer otros artículos de esta serie:
- Crear un módulo para Drupal 8
- Crear una página desde un módulo para Drupal 8
- Añadir parametros a una página en Drupal 8
- Plugins en Drupal 8
- Crear un bloque en Drupal 8
Un bloque es un plugin
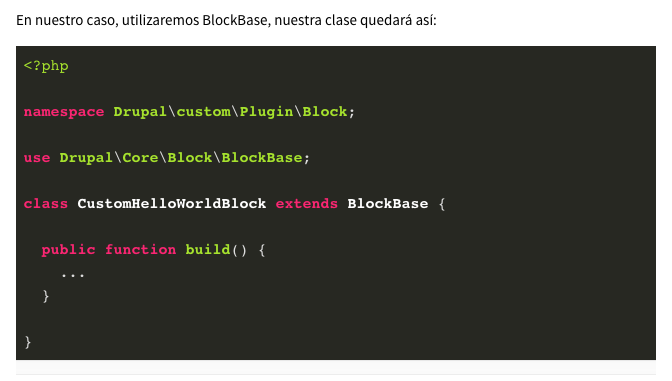
Así, cada bloque estará definido en una clase que tendrá que:
- Estar en la subcarpeta src/Plugin/Block de nuestro módulo
- Tener la anotación @Block
- Implementar la interfaz Drupal\Core\Block\BlockPluginInterface
Vamos por partes.
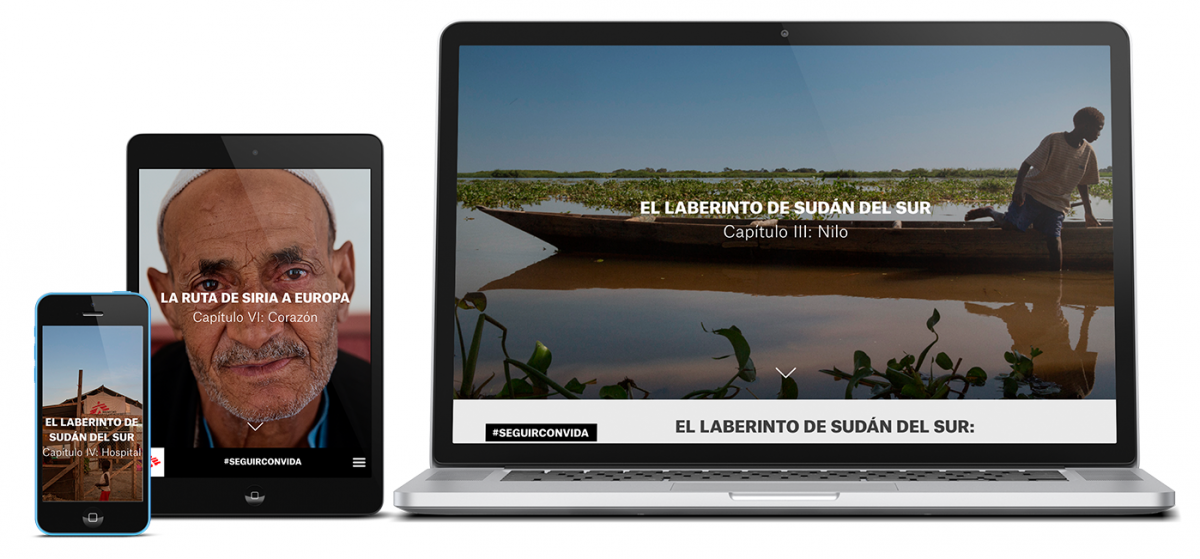
Seguir con Vida es la nueva campaña de concienciación de Médicos Sin Fronteras España sobre refugiados y el duro camino que han de realizar desde sus países de origen hasta el primer mundo.
Técnicamente, se trata de un Drupal 7 multi-idioma y responsive, con un trabajo muy importante a nivel audiovisual, ya que desde el primer momento los vídeos y las imágenes a gran formato tienen una relevancia muy especial. La navegación, también es diferente, y se apostó por un mapa doble, uno mundial donde podemos ver los diferentes caminos utilizados por los inmigrantes, y otro en España, donde se puede acceder a la sección de agenda de cada ciudad que visita MSF para hacer una campaña de concienciación.

El pasado viernes 8 y sábado 9 de julio tuvo lugar en el Citilab el Drupal Summer, un evento nuevo que parece que ha venido para quedarse.
A continuación, y como resumen del evento, os explico lo que pasó durante las charlas del sábado con los diferenes Twits que fuimos publicando:
Ready for @drupalsummer pic.twitter.com/xCOwGwJhvp
— sidddi (@sidddi) 8 de juliol de 2016
Here we go #DrupalSummer! Thanks to @drupalcat ;) pic.twitter.com/AySVSZZ1VP
Páginas
Categorías
- Empresa 126
- Eventos 103
- Proyectos 117
- Tutoriales 63